今天要建立一個VivualStudio專案,然後上傳至CodeCommit。
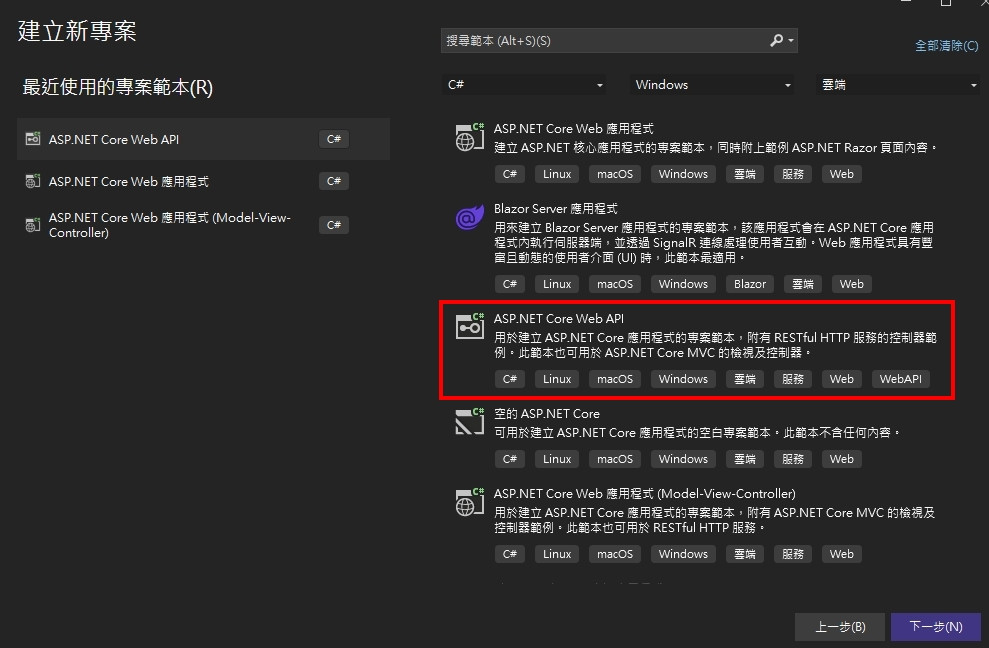
首先開啟VisualStudio建立新專案,
由於我們這次的架構是有做前後端分離,
所以這次的專案採用的是ASP.NET Core Web API
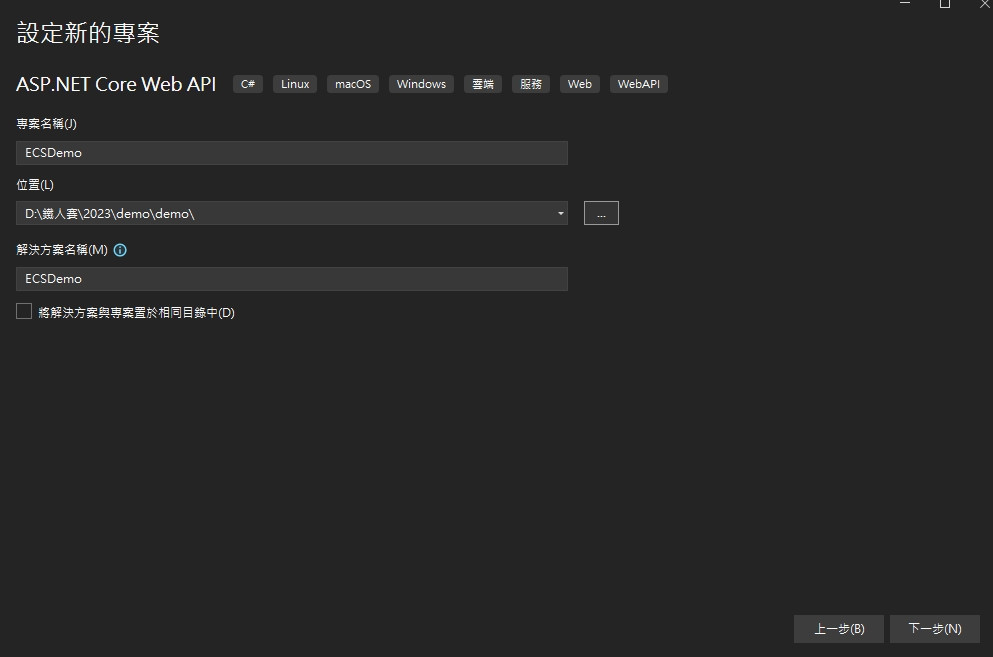
取個喜歡的名字,並選擇要放置的位置
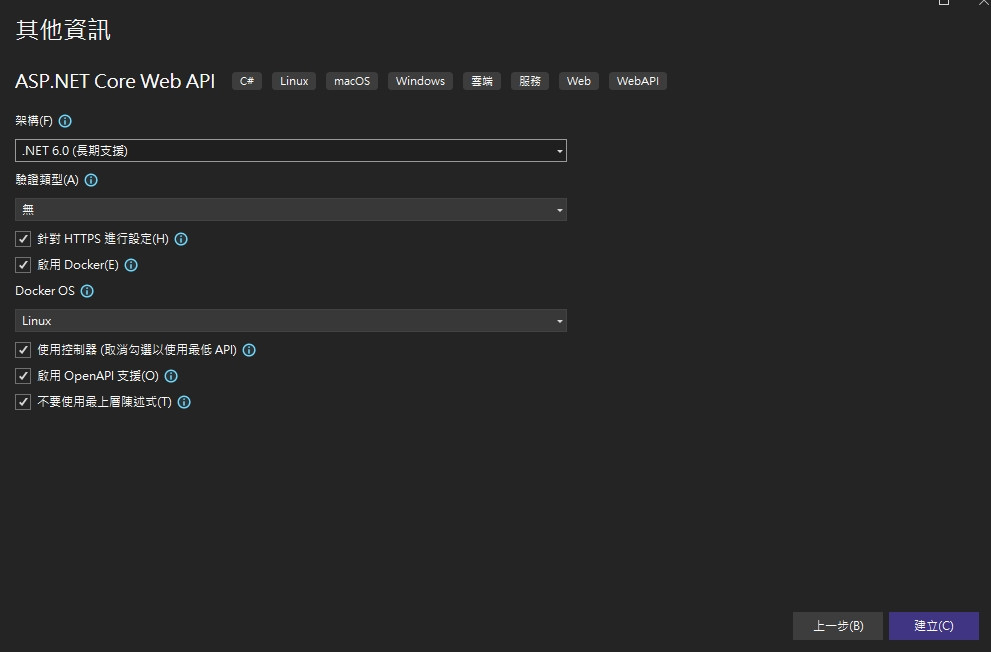
架構使用.NET 6.0,
由於是ECS是使用Image製作,方便起見勾選啟用Docker(沒有安裝Docker的朋友請自行安裝)
Docker OS則採用Linux。
接著建立,我們的專案就建好了。
接下來是要提供Visual Studio 我們的憑證。
首先要先回到AWS的CodeCommit,
找到你想要用的儲存庫並複製他的HTTPS URL
還記得昨天下載的憑證嗎?
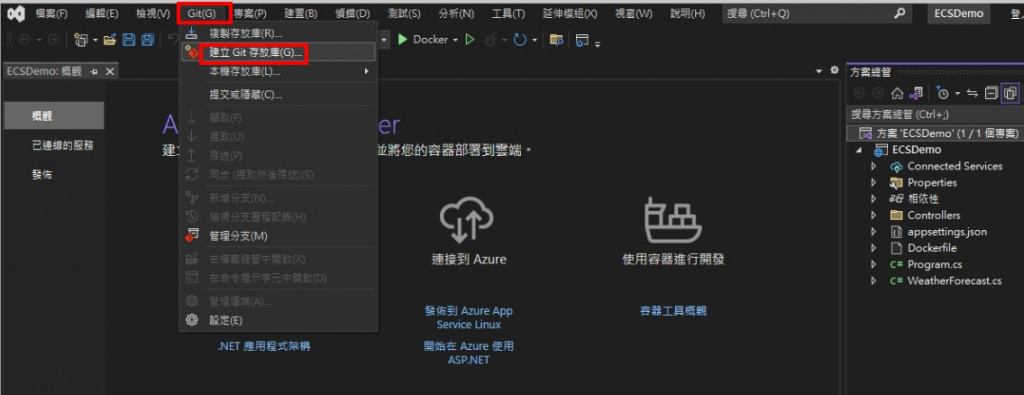
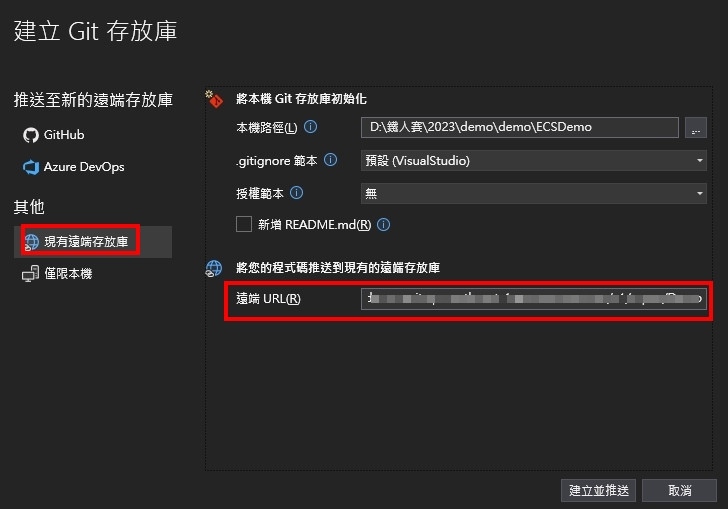
首先點開上方列的GIT,再選取建立Git存放庫。
選取現有遠端存放庫,
並在遠端URL的地方貼上剛才複製的儲存庫HTTPS URL
按下建立並推送
接著會跳出要你輸入帳號密碼的地方,
把我們昨天建立的憑證輸入進去就OK拉~
